About the project
Mindspeller has developed a human-centric AI to uncover the intuitive mind, driving 95% of consumer behavior. Mindspeller helps connect brands with their audience by crowdsourcing and mapping associations that correlate with split second electrical activity in the brain. Brand Positioning. Reimagined. The human-centric AI that gets your brand exactly where it needs to be. Our Brand Intelligence GPS™ helps you decode, develop and drive your brand image. Pretest your creative campaign concepts and hunches. Rely on the wisdom of the crowd to keep your brand on track.
How it Works

Our Design Process
Design Process refers to the series of steps that designers take to create effective and user-friendly digital products, such as websites, apps, and software. Designers continually evaluate the product and refine it based on feedback from users, stakeholders, and other members of the design team. This iterative process helps ensure that the final product meets the needs of users and achieves its goals.

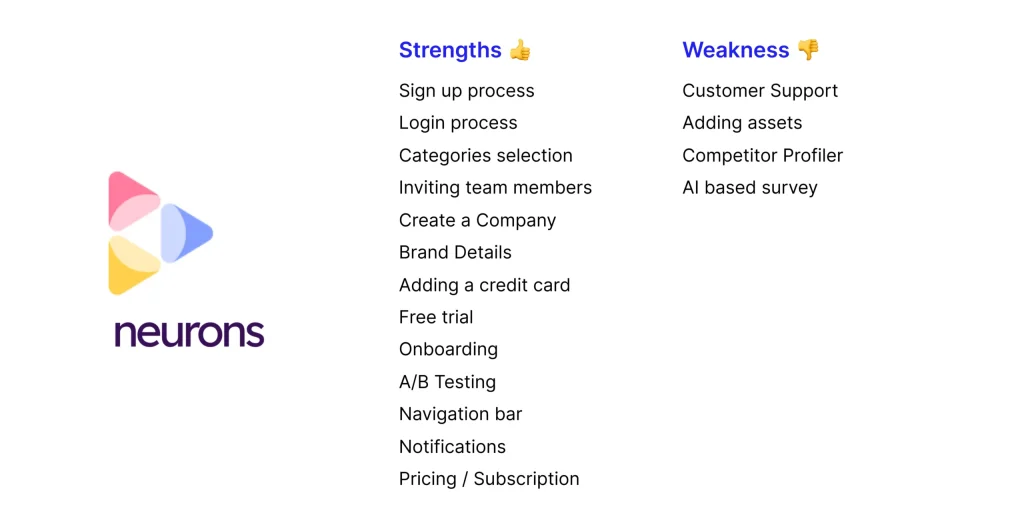
Competitor Analysis
Competitor Analysis is an important part of strategic planning and can help a company make informed decisions that will enable it to succeed in the marketplace.

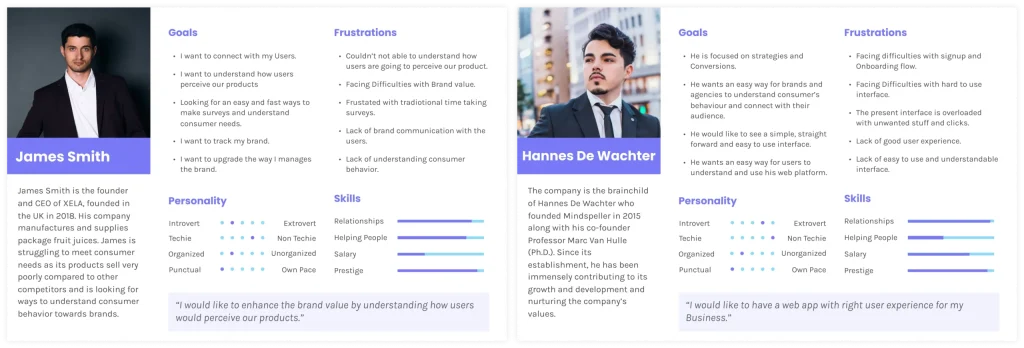
User Personas
By creating user personas, developers and marketers can discover more about the different types of people that make up an audience; motivations, frustrations and overall expectations can be identified and used to steer feature development in the right direction in order to maximize user satisfaction.

Challenges
- The goal is to redesign and improve the experience and visual language of the existing dashboard.
Improving the funnel conversion of users from free trial to paid users :
→ Enhancing the onboarding process, making user-friendly, clearly instructed, and intuitive navigation.
→ Clear communication of the value of upgrading to a paid account, such as access to premium features or enhanced support.
→ Making the upgrade process as simple and straightforward as possible, with a clear interface and minimal steps
→ Leveraging social validation to demonstrate the value of your product or service, such as customer reviews or ratings. This can
build credibility and trust with users, making them more likely to upgrade.
- Revamping and simplifying the navigation and the Information architecture of the existing system.
Deliverables
- Project Documentation
- Information architecture
- & User Flow
- Design System
- High Fidelity
- Wireframes
- Interactive Prototype
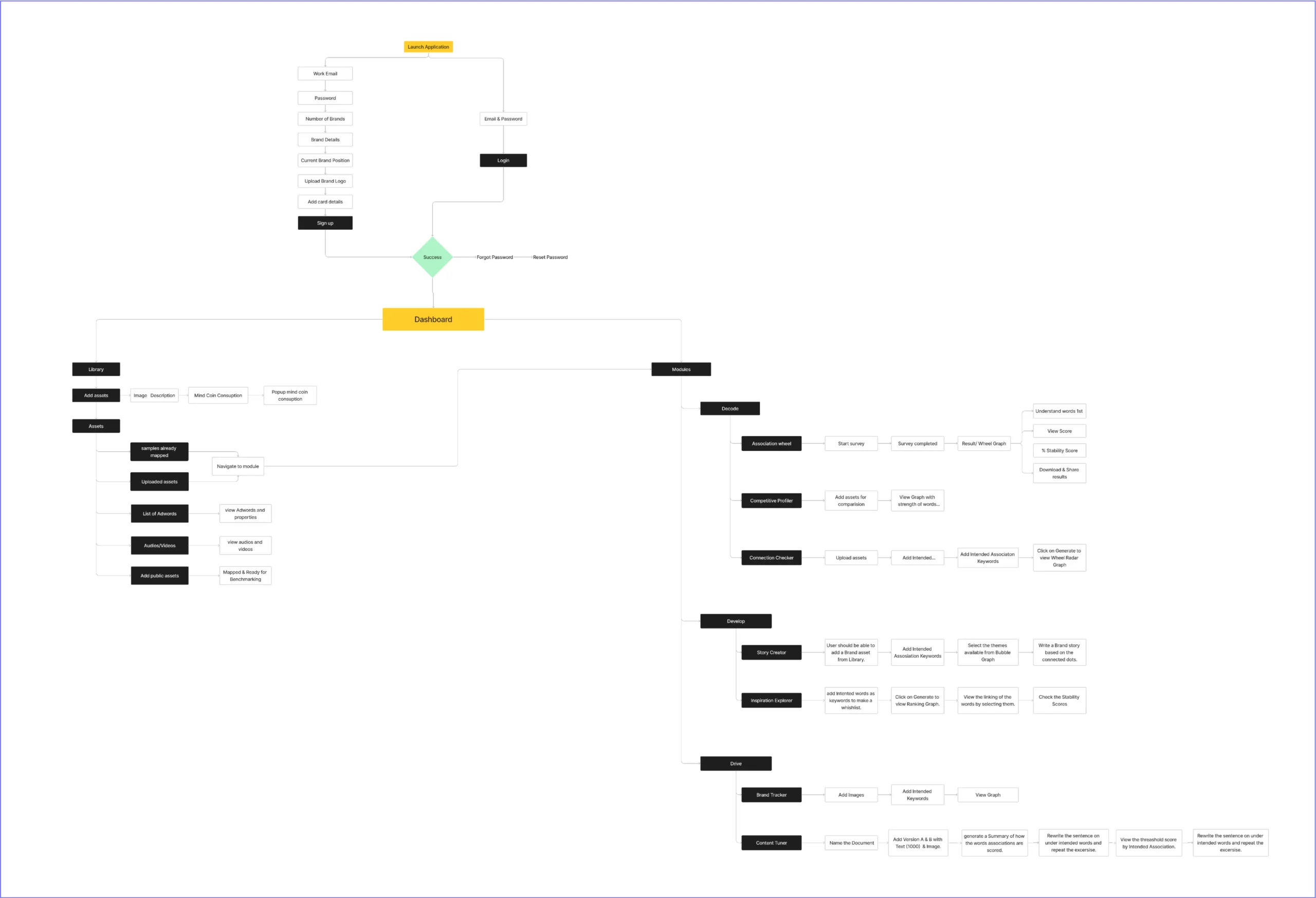
User Flow
By mapping out user intentions and desired outcomes from their experience, designers can create navigation systems which anticipate the needs of users and take them through the process as quickly and easily as possible.

Solutions
Mindspeller empowers businesses to create compelling brand stories by delving into the collective subconscious, which drives most of customer decision-making. By leveraging this powerful insight, businesses can truly connect with their audience on a deeper level. Mindspellers inspire and validate creative decisions that resonate with customers, leading to greater engagement, loyalty, and ultimately, business success.
Style Guide
It outlines a set of rules and standards that an organization uses to ensure the consistency of its design work. The uniformity and clarity provided by a style guide can help strengthen an organization’s reputation, as well as make it easier for customers/clients to recognize materials produced by them.
Colors

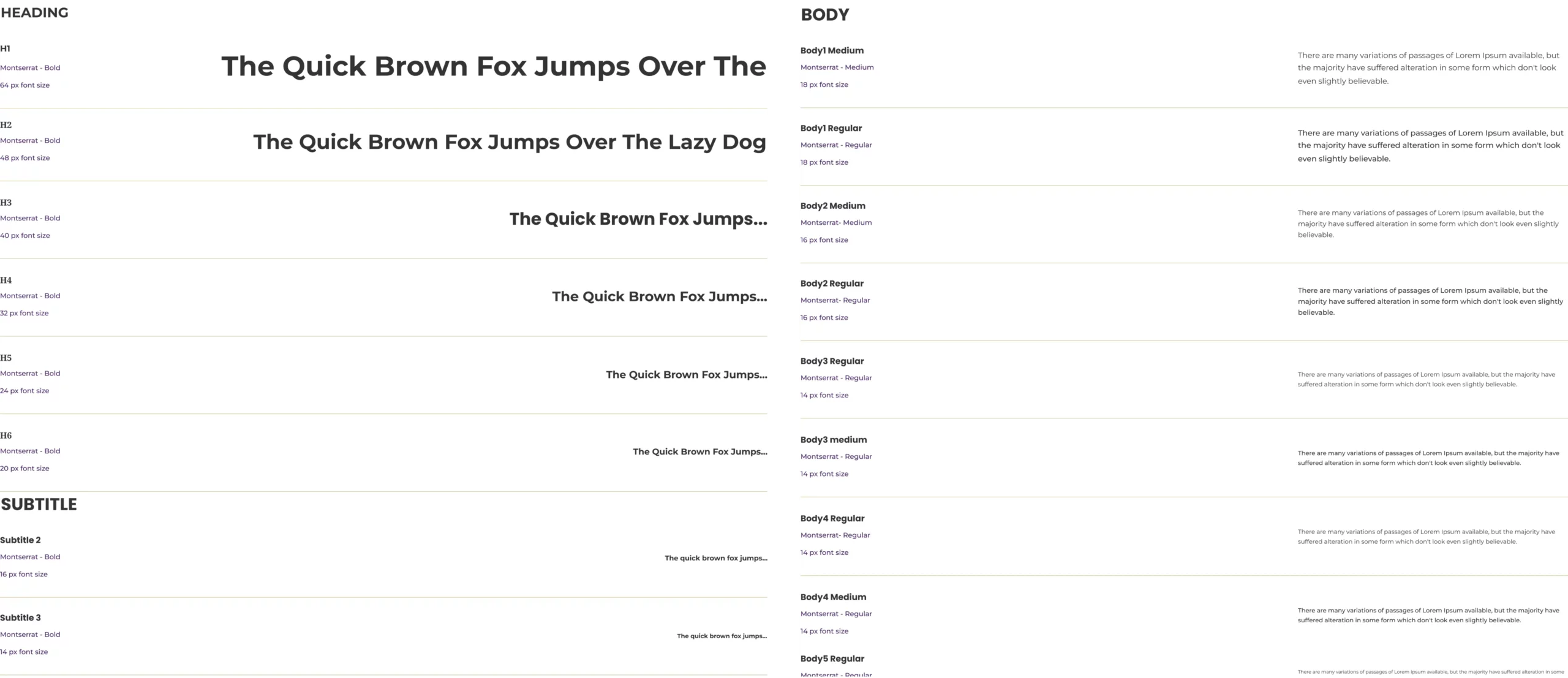
Typography

Spacings

Shadows

Components
Components are reusable design elements that can be used to build interfaces. When you change a component, all instances of that component in your design will update automatically. This helps maintain consistency and reduces time and effort spent on manual updates.

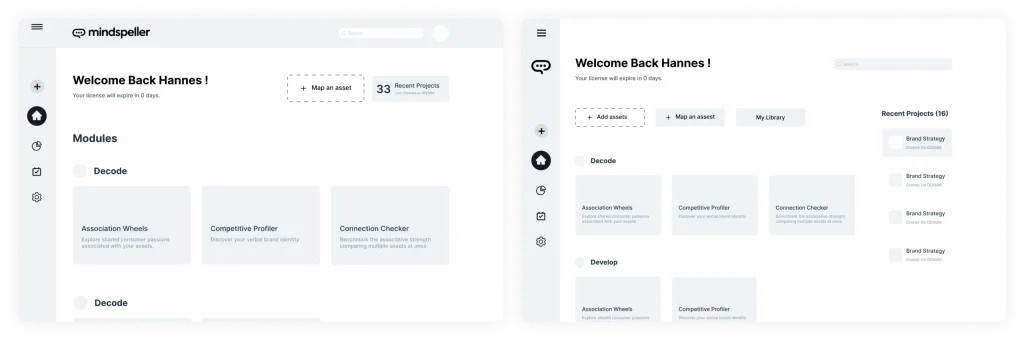
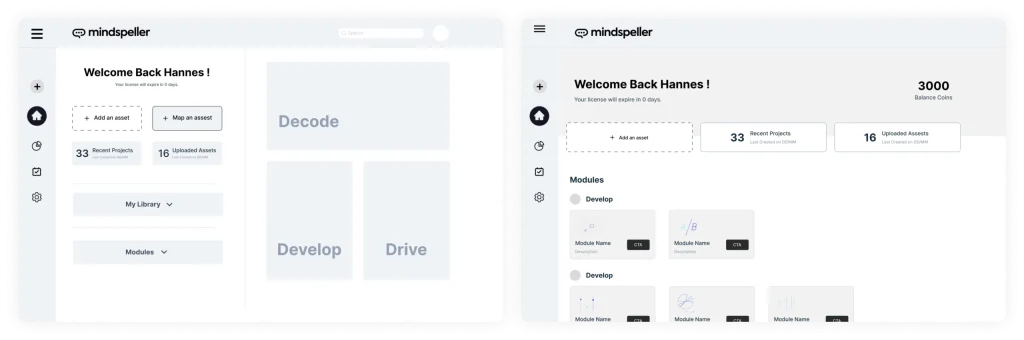
Low Fidelity Wireframes
Low fidelity wireframes help reduce the development time, as we designers can visualize what the end product will look like without needing to create a fully functioning interface. They are much quicker to develop than higher-fidelity counterparts and they allow us to quickly test and iterate on design ideas by collaborating with our team.



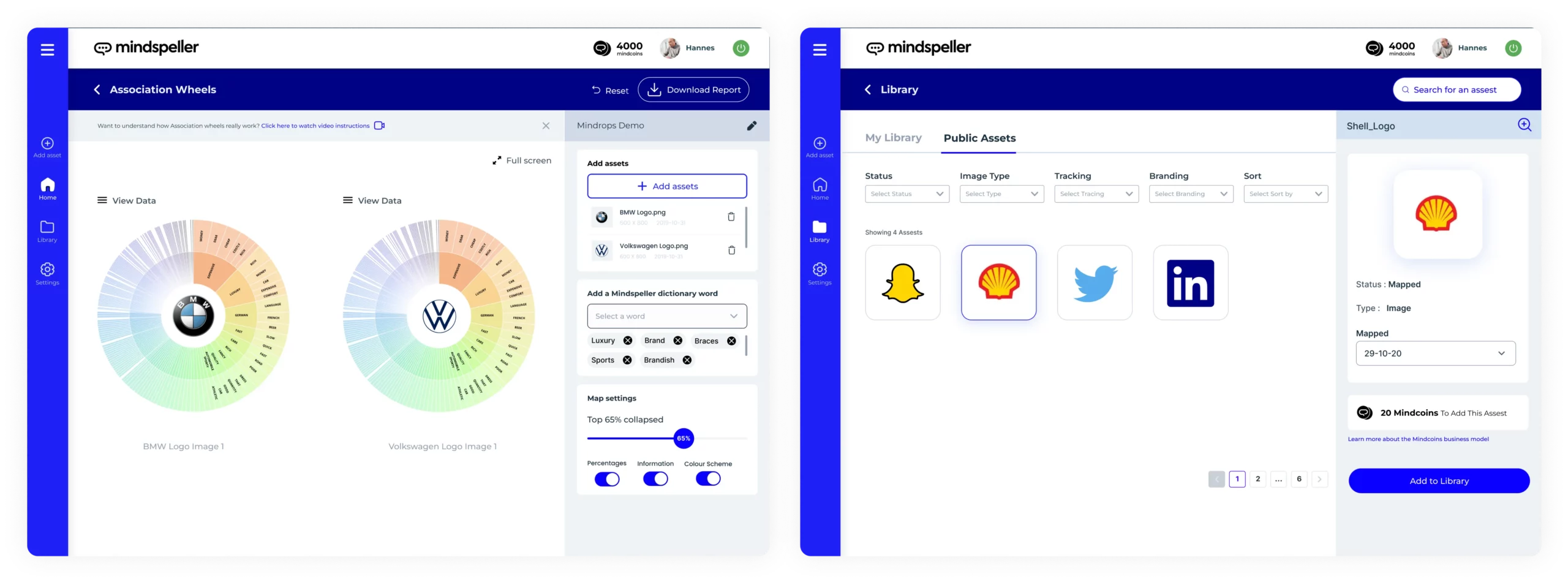
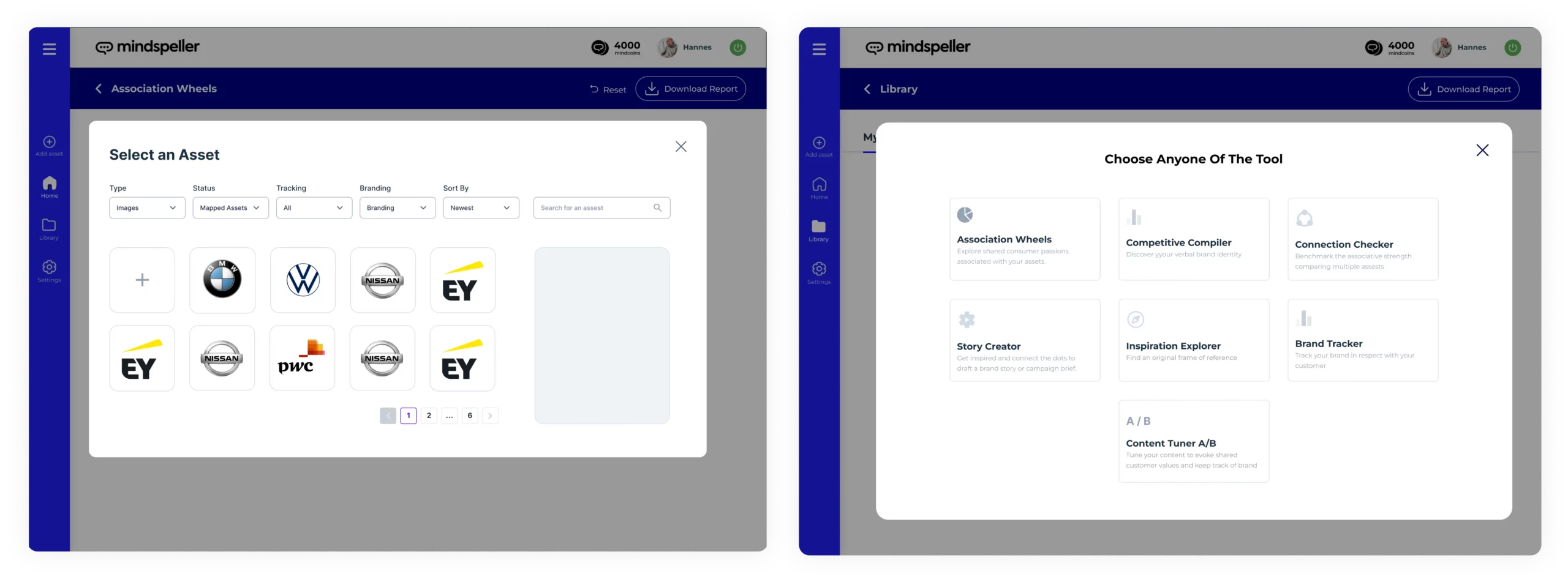
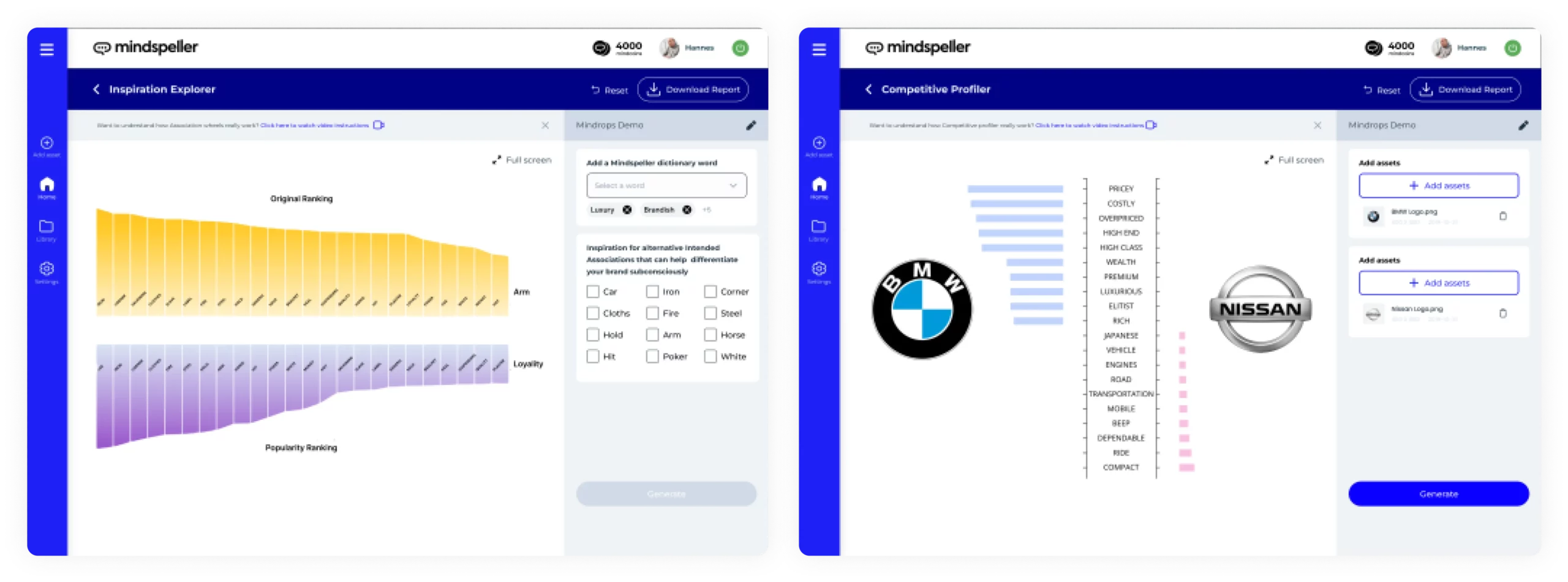
Final Screens





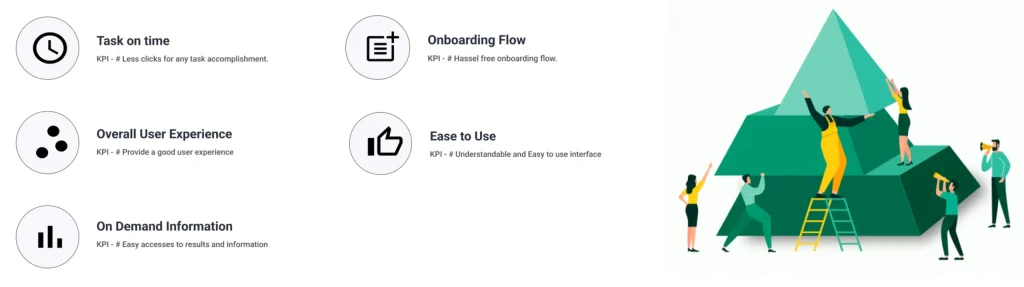
Platform Success Factors