Introduction to Micro Frontend
As web applications grow in complexity and scale, so does the need for effective frontend architecture. Micro frontend is a relatively new approach to frontend architecture that addresses these challenges by breaking down the frontend into smaller, more manageable components. In this article, we will discuss Micro Frontend architecture, its benefits, working, best practices, adoption, scaling, and more.
How to adopt Micro Frontend?

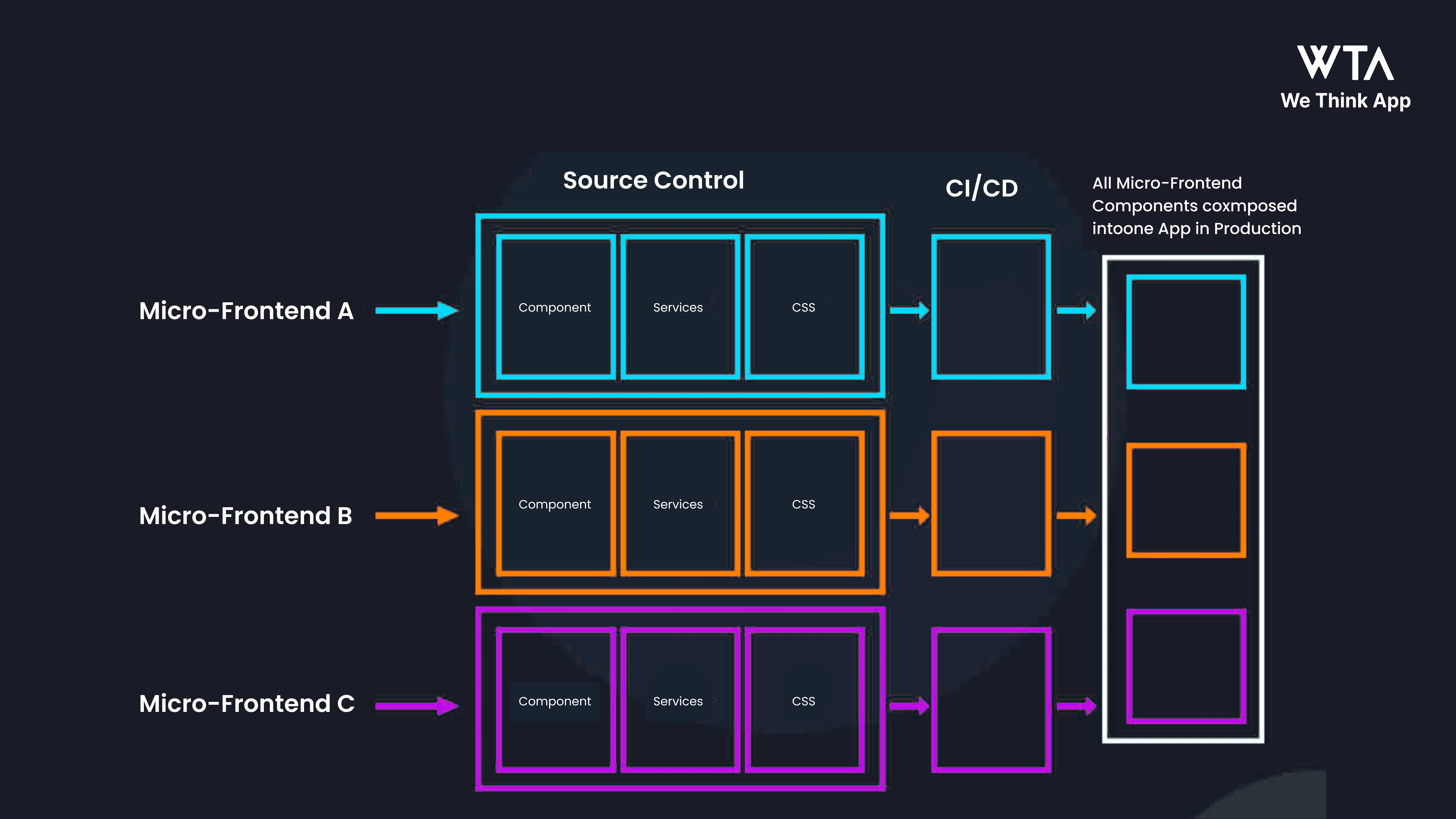
Micro frontend is an architectural pattern that enables developers to break down a large monolithic front-end application into smaller, independent, and loosely coupled components, which are often referred to as micro frontends. Micro frontend architecture typically consists of three main parts:
- Micro frontend A, B, C: These are the independent and self-contained components of the application that perform specific tasks and have their own user interfaces. They can be developed using different technologies and frameworks, and can also be owned and maintained by different teams.
- Source control: Micro frontend components are stored in a source control system, which allows developers to manage changes and track versions of the components. The source control system typically contains the component code, services, CSS, and other resources required to build and deploy the micro frontends.
- CI/CD:
Continuous Integration and Continuous Deployment (CI/CD) is a process used to automatically build, test, and deploy micro frontend components as they are changed or updated. CI/CD ensures that the micro frontend components are integrated seamlessly and that changes can be made quickly without disrupting the entire application.
In production, all the micro frontend components are composed into one application, which appears to the end-users as a single, cohesive, and consistent application. The composition process is done using a shell that loads the micro frontend components into the browser and handles navigation and other cross-cutting concerns.
Adopting Micro Frontend requires a strategic approach. Here are the steps:
- Define the Business Domain:
To adopt Micro Frontend, it is essential to define the business domain and identify the boundaries of each micro frontend. This involves analyzing the business requirements, identifying the key functional areas, and determining the micro frontends that are required to meet those requirements. - Identify Micro Frontends:
Once the business domain is defined, the next step is to identify the micro frontends that are required to implement the business functionality. This involves breaking down the business functionality into smaller, more manageable components that can be developed and deployed independently. - Create a Development Environment:
Creating a development environment involves setting up the infrastructure required to support the development and deployment of micro frontends. This includes establishing development and testing environments, as well as defining standards and best practices for coding and documentation. - Implement Continuous Integration and Delivery:
Continuous integration and delivery (CI/CD) is essential to the success of Micro Frontend. This involves automating the build, testing, and deployment of micro frontends, and establishing a process for deploying changes to production. This helps to ensure that changes are tested and deployed quickly and efficiently, reducing the risk of errors and downtime. - Establish Communication and Integration Channels:
Establishing communication and integration channels between micro frontends is critical to the success of Micro Frontend. This involves defining the protocols and mechanisms for communication between micro frontends, as well as establishing integration points and ensuring that data is shared effectively. - Monitor and Maintain the Micro Frontends:
Once the micro frontends are deployed, it is important to monitor and maintain them to ensure that they continue to function effectively. This involves setting up monitoring tools and processes to detect and diagnose issues, as well as establishing processes for maintaining and updating the micro frontends. Regular updates and maintenance can help to ensure that the micro frontends continue to meet the changing needs of the business.
Steps to Implement Micro Frontend Architecture?
To effectively implement Micro Frontend architecture, here are some best practices:
- Decentralized Development
- Use of Web Components
- Continuous Integration and Delivery
- Shared Libraries and Dependencies
- Independent Deployment and Scaling
- Communication Between Micro Frontends
- Decentralized Development:
Decentralized development is a best practice that involves assigning each micro frontend to a specific team or developer who is responsible for its development and maintenance. This helps to ensure that each micro frontend is developed independently and according to its own requirements, without having to coordinate with other teams or developers. Decentralized development can also improve team autonomy and accountability. - Use of Web Components:
Involves creating independent, reusable UI components that can be shared across multiple micro frontends. This can help to improve consistency and maintainability, as well as reduce development time and effort. Web components can also make it easier to implement new features or update existing ones, as changes can be made to individual components without affecting the rest of the application. - Continuous Integration and Delivery:
Continuous integration and delivery (CI/CD) implies automating the development, testing, and deployment of micro frontends. This can help to improve quality, reduce errors, and speed up the development cycle. CI/CD can also enable teams to detect and fix issues more quickly, as well as improve collaboration and communication between developers and other stakeholders. - Shared Libraries and Dependencies:
Using common libraries and dependencies across multiple micro frontends. This can help to reduce duplication of effort, as well as improve consistency and maintainability. Shared libraries and dependencies can also make it easier to manage dependencies and updates, as changes can be made in a centralized location and propagated across multiple micro frontends. - Independent Deployment and Scaling:
Deploying and scaling each micro frontend independently of other micro frontends. This can help to improve scalability, as well as reduce the risk of failures or downtime. Independent deployment and scaling can also enable teams to experiment and iterate more quickly, as changes can be made to individual micro frontends without affecting the rest of the application. - Communication Between Micro Frontends:
Establishing clear and consistent communication channels between micro frontends. This can help to ensure that micro frontends can share data and functionality effectively, as well as prevent conflicts or duplication of effort. Communication between micro frontends can also help to improve overall system performance and user experience.
How to scale frontend with its architecture?
Micro Frontend architecture is scalable by design. To scale frontend, follow these steps:
- Identify the Bottlenecks:
To scale frontend with Micro Frontend architecture, it is important to first identify the bottlenecks that are limiting performance. This involves monitoring the system and identifying areas where performance is slow or unreliable. - Optimize the Code:
Once bottlenecks are identified, the next step is to optimize the code. This involves using techniques such as code minification, bundling, and lazy loading to reduce the size of the code and improve performance. - Use Caching Techniques:
Caching is an effective technique for improving performance in Micro Frontend architecture. This involves caching data at various levels, including the browser, server, and database, to reduce the number of requests made and improve response times. - Load Balancing:
Load balancing is an important technique for scaling Micro Frontend architecture. This involves distributing the workload across multiple servers to ensure that requests are handled efficiently and quickly. - Vertical and Horizontal Scaling:
Vertical scaling involves increasing the capacity of a single server, while horizontal scaling involves adding more servers to the system. Both techniques can be used to scale Micro Frontend architecture, depending on the specific requirements of the system. - Implement Content Delivery Networks (CDNs):
Content delivery networks (CDNs) can be used to improve performance and scalability in Micro Frontend architecture. This involves using a network of servers located in different regions to deliver content to users more quickly and efficiently.
Popular tools and frameworks for implementing Micro Frontend Architecture
Micro frontend architecture is gaining popularity among software developers due to its ability to enable teams to work independently and deliver applications faster. With the rise in demand for this architecture, there has been a surge in the development of tools and frameworks to support its implementation. Here are some of the latest and most popular tools and frameworks for implementing micro frontend architecture:
Single SPA:
This open-source framework allows developers to build micro frontends using different JavaScript frameworks, such as React, Angular, and Vue. It provides a standard way to manage the lifecycle of micro frontends and offers features like lazy loading and module federation.
Webpack Module Federation:
This is a feature of the Webpack module bundler that allows for the sharing of modules between different applications and micro frontends. It simplifies the integration of micro frontends and makes it easy to scale applications.
Open Components:
This tool offers a standard way to build and share micro frontends across different teams and organizations. It uses a registry to manage micro frontend dependencies and makes it easy to discover and reuse components.
Bit:
This tool allows developers to create, share, and reuse components across different projects and micro frontends. It supports multiple programming languages and frameworks, including React, Angular, and Vue.
Mosaic:
This is a micro frontend framework that allows for the creation of modular and scalable user interfaces. It provides a standard way to build micro frontends using web components and allows for the reuse of components across different applications.
These are just some of the latest tools and frameworks for implementing micro frontend architecture. As the demand for this architecture grows, we can expect to see more innovative tools and frameworks emerge to support its implementation.
Single SPA:
This open-source framework allows developers to build micro frontends using different JavaScript frameworks, such as React, Angular, and Vue. It provides a standard way to manage the lifecycle of micro frontends and offers features like lazy loading and module federation.
Webpack Module Federation:
This is a feature of the Webpack module bundler that allows for the sharing of modules between different applications and micro frontends. It simplifies the integration of micro frontends and makes it easy to scale applications.
Open Components:
This tool offers a standard way to build and share micro frontends across different teams and organizations. It uses a registry to manage micro frontend dependencies and makes it easy to discover and reuse components.
Bit:
This tool allows developers to create, share, and reuse components across different projects and micro frontends. It supports multiple programming languages and frameworks, including React, Angular, and Vue.
Mosaic:
This is a micro frontend framework that allows for the creation of modular and scalable user interfaces. It provides a standard way to build micro frontends using web components and allows for the reuse of components across different applications.
These are just some of the latest tools and frameworks for implementing micro frontend architecture. As the demand for this architecture grows, we can expect to see more innovative tools and frameworks emerge to support its implementation.
What are the benefits of Micro Frontend?
Micro Frontend provides several benefits, including:
- Improved flexibility and agility
- Greater independence and autonomy
- Better code organization and maintainability
- Enhanced user experience
- Faster development cycles
- Better scalability and performance
Conclusion
In conclusion, Micro Frontend architecture offers a scalable, flexible, and agile approach to frontend development. With its benefits, best practices, adoption and scaling techniques, Micro Frontend architecture can help organizations to streamline frontend development, improve user experience, and achieve business objectives. By adopting Micro Frontend architecture, organizations can improve their ability to handle complex, high-traffic web applications, and ultimately, provide better user experiences.
To get started with micro frontend architecture, you can begin by breaking down your existing monolithic application into smaller, more manageable pieces. You can then use tools and frameworks like Webpack and React to help manage and deploy these micro frontends.
Some of the challenges of using micro frontend architecture include the increased complexity of managing multiple codebases and the need for more communication between different teams.
Micro frontend architecture differs from other front-end architectures in that it allows for greater independence between different parts of the application. This means that teams can work on different parts of the application without worrying about disrupting other teams’ work.
Some of the benefits of using micro frontend architecture include increased agility and flexibility, improved scalability, and the ability to develop and deploy new features more quickly.
Some popular tools and frameworks for implementing micro frontend architecture include single-spa, Web Components, React, Vue.js, and Angular. These tools help developers to create and manage smaller, modular frontend applications and seamlessly integrate them into a larger UI.







